motorized.ch
Unabhängiges Informations- und Bewertungs-Portal für interessierte Autokäufer.
Neutrales Auto-Vergleichs-Portal
motorized.ch ist ein Schweizer Start-up, das sich unabhängig für die Interessen von Autokäufern einsetzt und neutrale, forschungsbasierte Bewertungen und Kaufempfehlungen für Autos anbietet. Wir haben das neu gegründete Unternehmen von Anfang an kommunikativ begleitet und das UX/UI-Design sowie die komplette Realisierung inklusive Datenbankaufbau, Backend und Frontend konzipiert, gestaltet und umgesetzt.
Hohe Nutzerfreundlichkeit
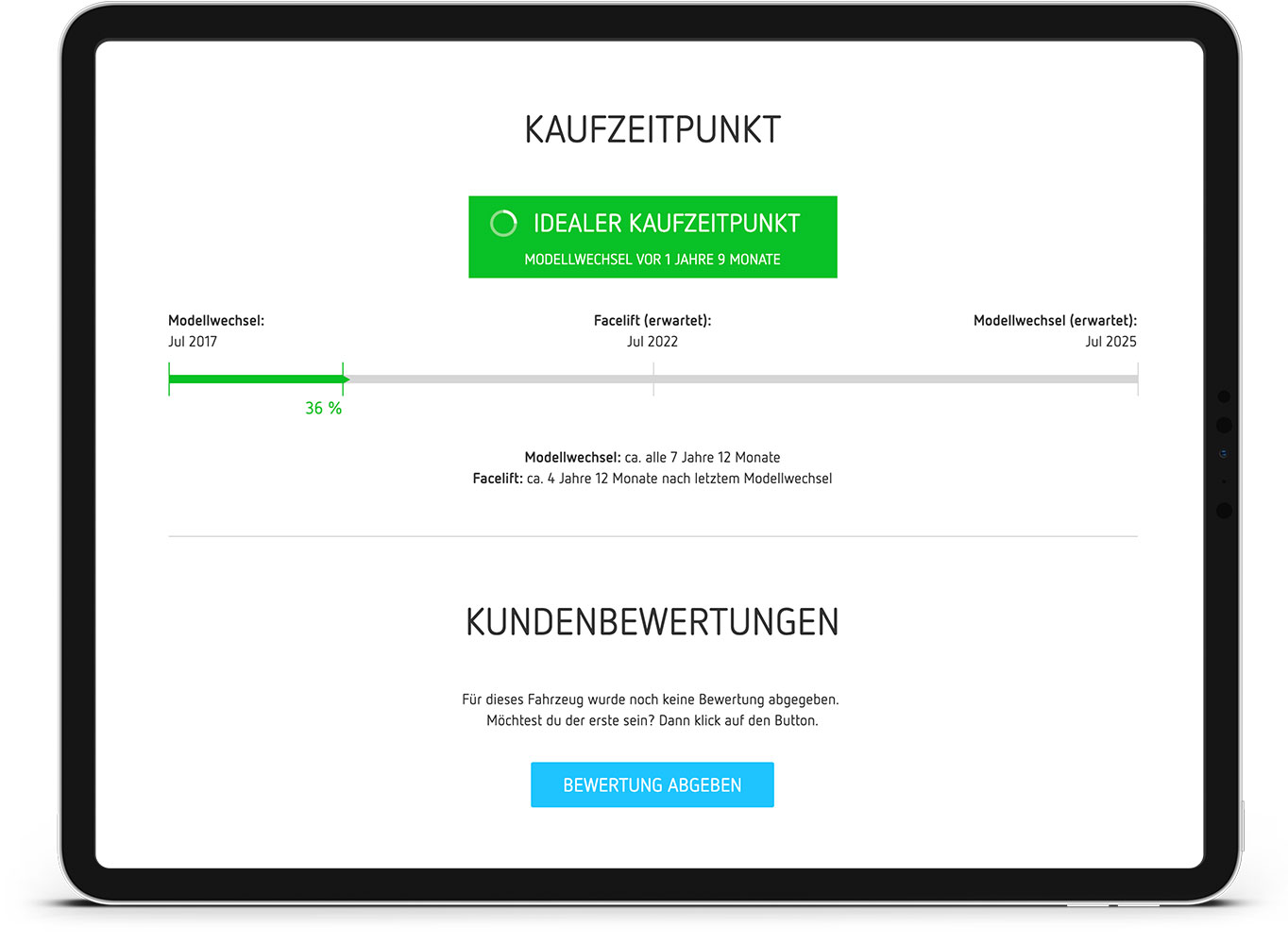
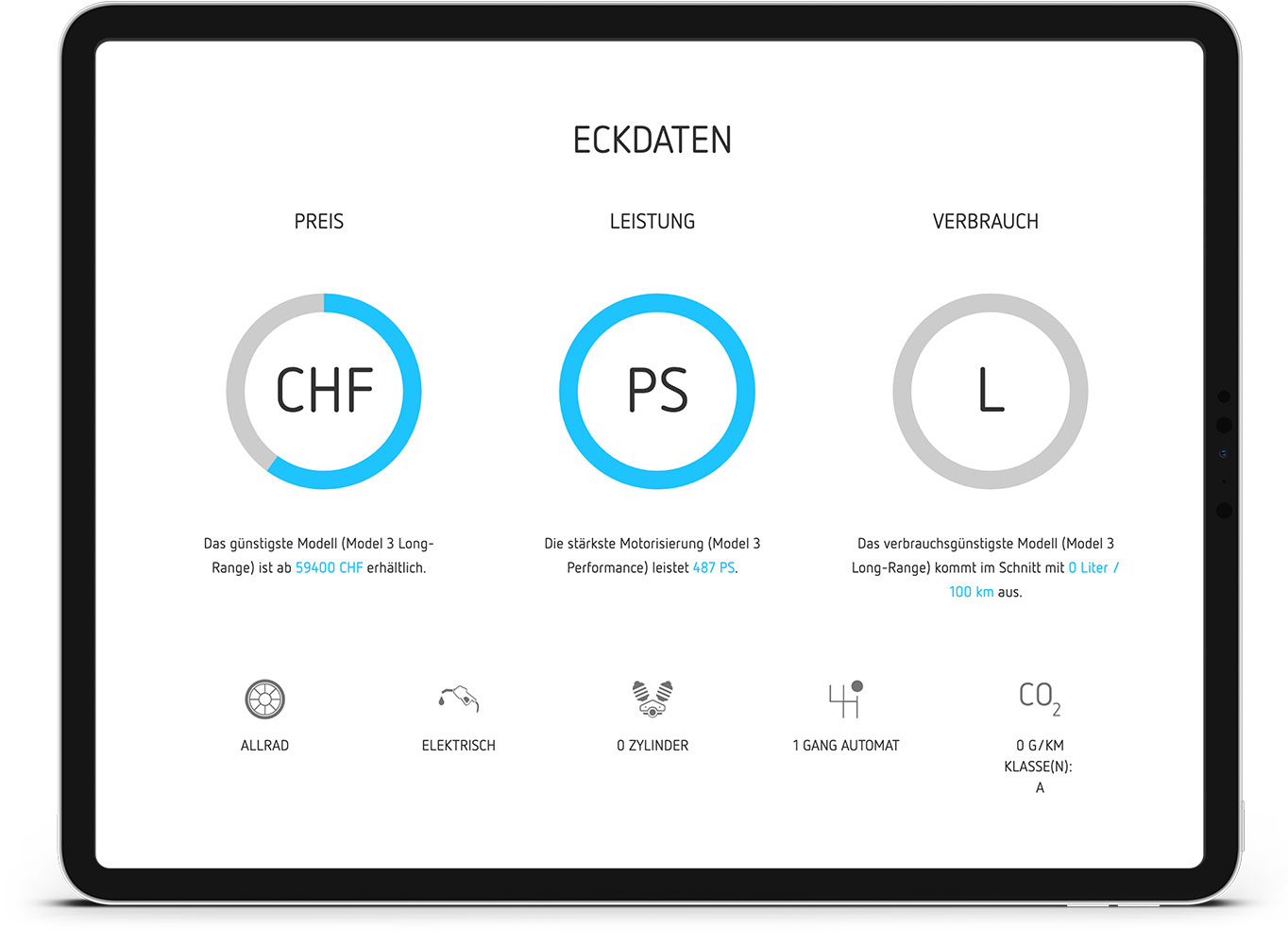
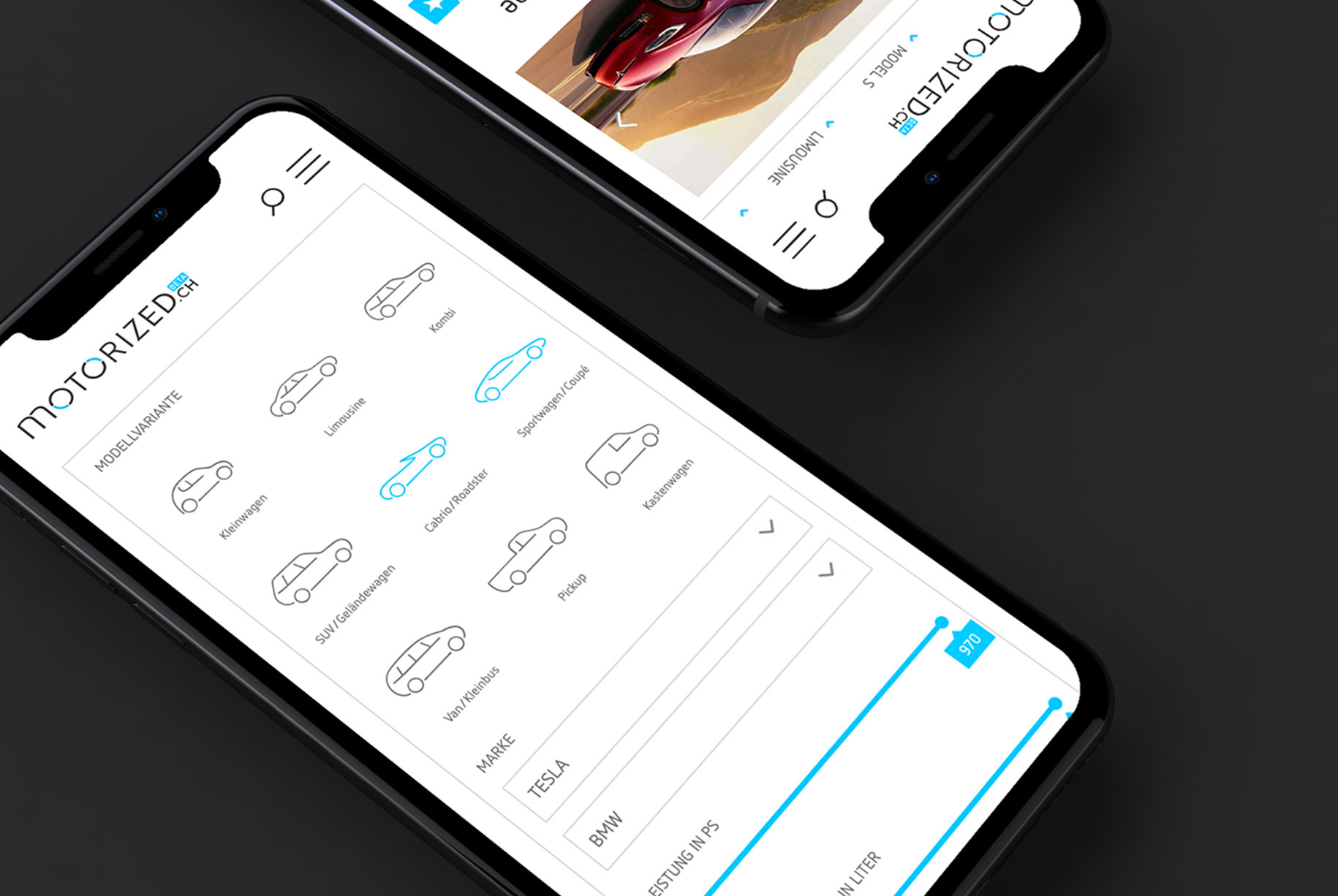
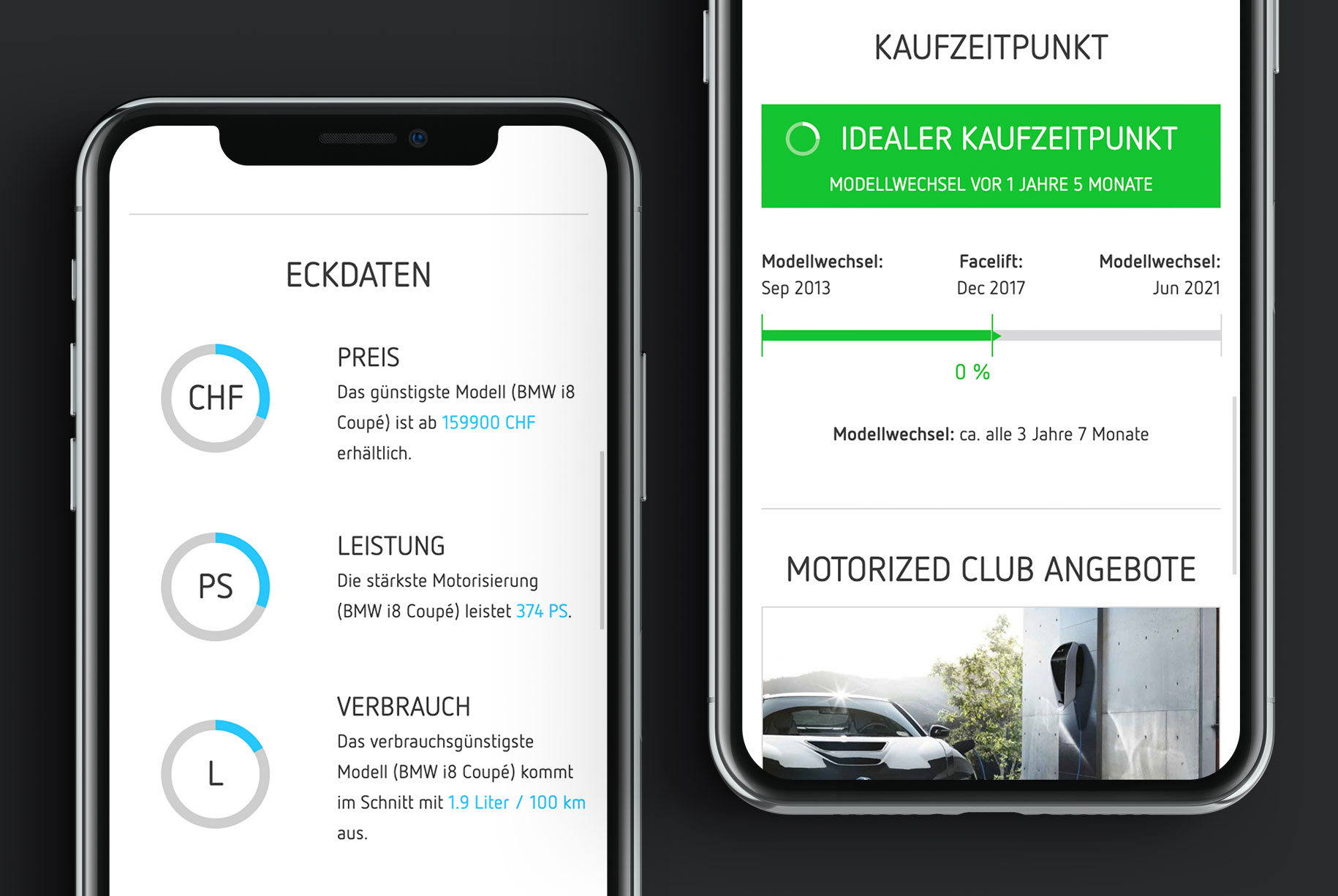
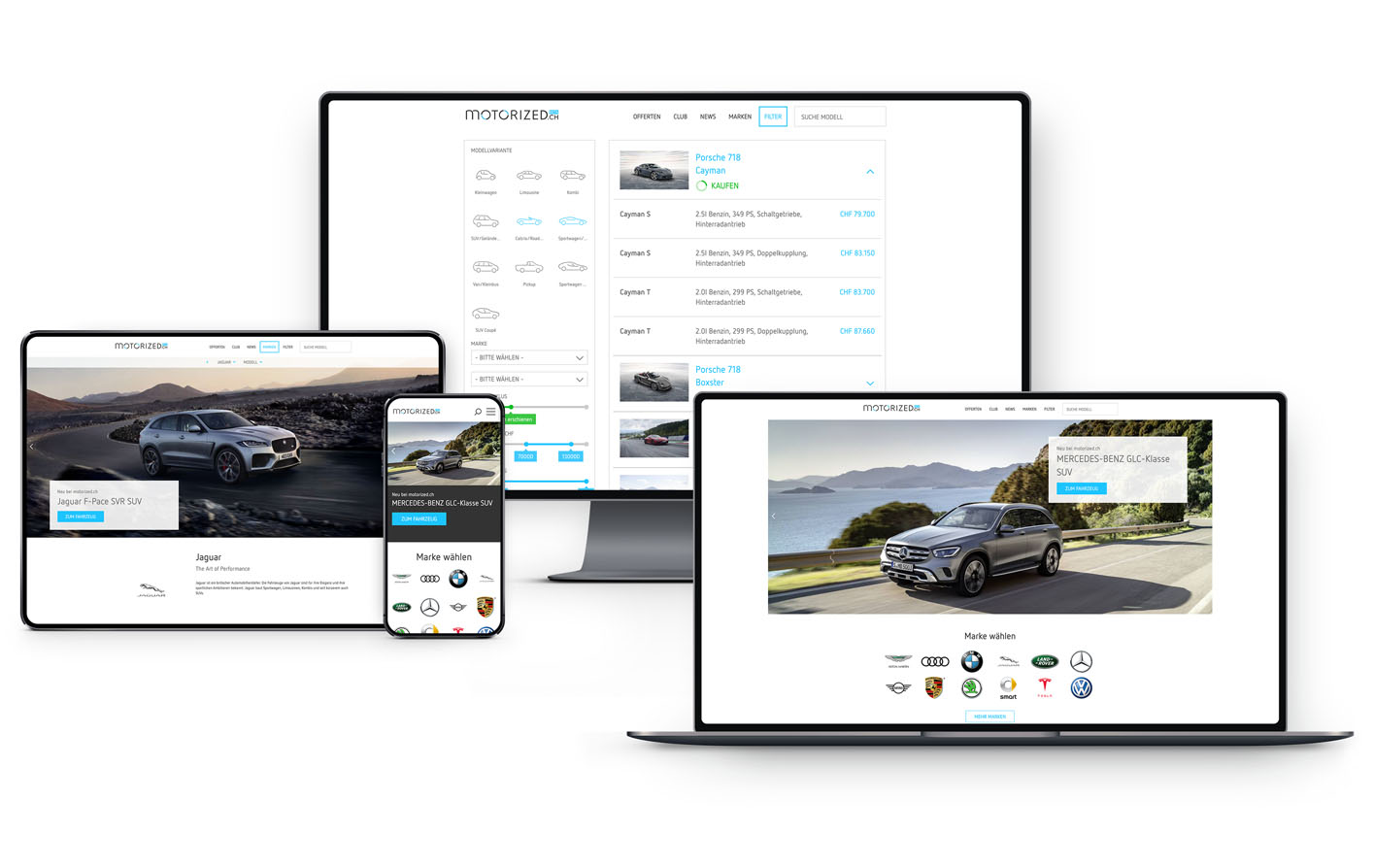
Auf Basis von Produktlebenszyklen berechnet motorized.ch den optimalen Kaufzeitpunkt für ein bestimmtes Automodell und stellt relevante Informationen und Kaufempfehlungen für verschiedene Automodelle auf Basis erwarteter Facelifts oder Modellwechsel bereit. Visualisiert wird dies in der sogenannten „Motorized-Timeline“. Intelligente Filtermöglichkeiten nach Marken, Modellen und Modellvarianten, Basispreis, Kraftstoff- und Antriebsart etc. erleichtern dem Nutzer den direkten Vergleich verschiedener Fahrzeuge.